Cara Memasang Widget Jam Dan Kalender Di Blog Terbaru
Jam dan kalender biasa digunakan dalam kehidupan sehari-hari karena berfungsi sebagai pengingat hari dan jam berapa sekarang. Bagi para blogger yang ingin mempercantik dan memperindah blognya, anda bisa memasang widget jam dan kalender keren di sidebar blog anda yang gratis dan memiliki berbagai macam bentuk dan warna yang cantik.
Kali ini saya akan memberi tahu Anda cara mengatur widget jam dan kalender di posting blog sebelumnya . Jika Anda ingin menambahkan widget dan kalender jam analog/digital animasi yang unik, menyenangkan, dan keren ke blog Anda, ikuti panduan langkah demi langkah pada gambar di bawah ini.
Cara menambahkan waktu dan kalender ke blog Anda:
1. Buat widget jam dan kalender seperti pada gambar diatas yaitu terlebih dahulu anda harus mendapatkan script widgetnya, karena jam akan membuka situs http://localtimes.info/getwidget/analog/ , maka akan muncul gambar dibawah ini yaitu ada banyak pilihan di sisi kanan, seperti Perubahan kota (City), Ukuran (Size), Jenis Widget (Jenis Widget Analog/Digital/Dunia), Nomor Widget (Bentuk Widget), Warna (Warna) dll. Jika ya , maka sobat mendapatkan script kode widget jam seperti pada gambar.
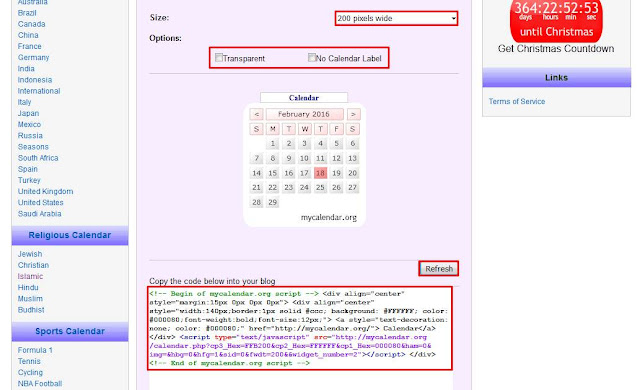
2. Untuk kalendar silahkan buka website http://mycalendar.org/getwidget/2/ , maka akan muncul gambar dibawah ini, kemudian ada banyak pilihan silahkan di ubah misalnya size (ukuran),transparan (transparansi), tidak ada tanggal Tidak ada label kalender (huruf kalender) dan warna dapat dilihat pada halaman di bawah ini. Jika Anda mengklik tombol perbarui, Anda memiliki skrip kode widget kalender seperti yang ditunjukkan pada gambar.
3. Setelah Anda memiliki kode skrip widget jam dan kalender, cukup unggah ke blog Anda, buka menu "Desain" dan klik "Tambah Gadget" di bilah sisi.
4. Kemudian klik tombol "Tambah" di opsi HTML/JavaScript.
5. Anda kemudian dapat menempelkan skrip kode waktu atau kalender atau keduanya langsung ke bidang konten dan menambahkan kode sehingga tepat di tengah. Di awal skrip dan kode Di akhir skrip kode dan jika Anda memasukkan kedua skrip, Anda dapat memasukkan kode secara langsung.
Di antara dua skrip untuk menemukan ruang saat Anda mengklik Simpan. Bagus
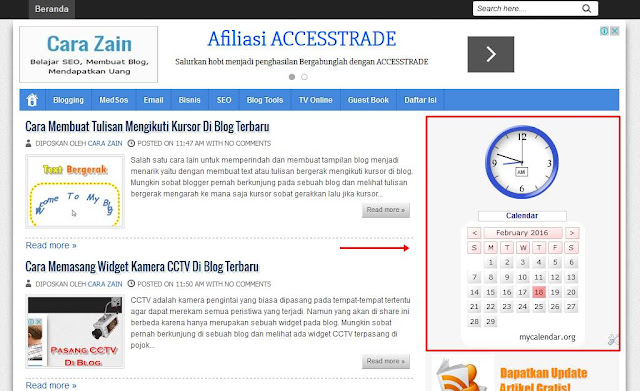
6. Berikut adalah rendering widget jam dan kalender yang terpasang di sidebar blog.
Berikut cara cepat dan mudah memasang widget jam dan kalender di blog Anda.
Silakan coba.
Kali ini saya akan memberi tahu Anda cara mengatur widget jam dan kalender di posting blog sebelumnya . Jika Anda ingin menambahkan widget dan kalender jam analog/digital animasi yang unik, menyenangkan, dan keren ke blog Anda, ikuti panduan langkah demi langkah pada gambar di bawah ini.
Cara menambahkan waktu dan kalender ke blog Anda:
1. Buat widget jam dan kalender seperti pada gambar diatas yaitu terlebih dahulu anda harus mendapatkan script widgetnya, karena jam akan membuka situs http://localtimes.info/getwidget/analog/ , maka akan muncul gambar dibawah ini yaitu ada banyak pilihan di sisi kanan, seperti Perubahan kota (City), Ukuran (Size), Jenis Widget (Jenis Widget Analog/Digital/Dunia), Nomor Widget (Bentuk Widget), Warna (Warna) dll. Jika ya , maka sobat mendapatkan script kode widget jam seperti pada gambar.
2. Untuk kalendar silahkan buka website http://mycalendar.org/getwidget/2/ , maka akan muncul gambar dibawah ini, kemudian ada banyak pilihan silahkan di ubah misalnya size (ukuran),transparan (transparansi), tidak ada tanggal Tidak ada label kalender (huruf kalender) dan warna dapat dilihat pada halaman di bawah ini. Jika Anda mengklik tombol perbarui, Anda memiliki skrip kode widget kalender seperti yang ditunjukkan pada gambar.
3. Setelah Anda memiliki kode skrip widget jam dan kalender, cukup unggah ke blog Anda, buka menu "Desain" dan klik "Tambah Gadget" di bilah sisi.
4. Kemudian klik tombol "Tambah" di opsi HTML/JavaScript.
5. Anda kemudian dapat menempelkan skrip kode waktu atau kalender atau keduanya langsung ke bidang konten dan menambahkan kode sehingga tepat di tengah.
Di antara dua skrip untuk menemukan ruang saat Anda mengklik Simpan. Bagus
6. Berikut adalah rendering widget jam dan kalender yang terpasang di sidebar blog.
Berikut cara cepat dan mudah memasang widget jam dan kalender di blog Anda.
Silakan coba.









Komentar
Posting Komentar