Cara Membuat Iklan Melayang Di Bawah Blog Dengan Tombol Close
Iklan mengambang adalah widget iklan yang muncul di Blogger, WordPress, MyWapblog, atau bahkan saat menggulir ke atas atau ke bawah halaman web, yang tujuannya adalah untuk memastikan bahwa iklan selalu ditampilkan di setiap halaman situs untuk pengunjung. lihat dan klik. Iklan bayar per klik/instal otomatis. Sebelumnya saya tunjukkan cara menempatkan hover ads di kiri dan kanan blog , nah untuk hover ads 728x90 ada tombol close di bagian bawah blog. Selain itu, script ini memiliki efek responsive yang dapat menghilangkan iklan di semua layar ponsel/ponsel dengan menambahkan beberapa kode css dan beberapa javascript agar blog tidak terlalu banyak memuat.
Sekarang saya akan membagikan cara membuat iklan mengambang di bawah blog dengan tombol tutup. Ikuti panduan langkah demi langkah lengkap dengan gambar untuk Anda yang ingin membuat promo posting blog dengan efek bergerak dan interaktif terbaru.
Cara memasang iklan mengambang di blog Anda:
1. Buat iklan mengambang seperti di atas dengan masuk ke menu Template dan klik Edit HTML.
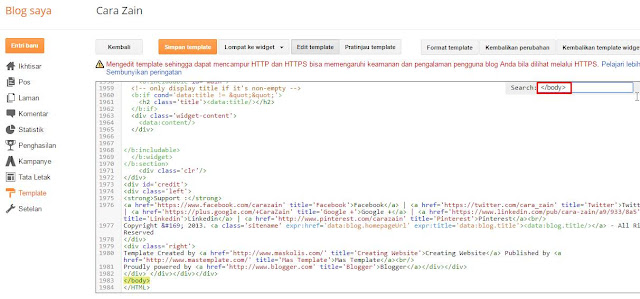
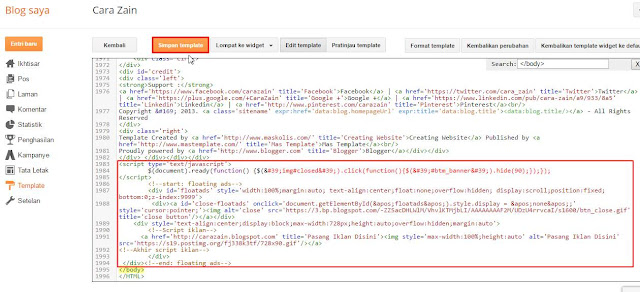
2. Kemudian lihat kodenya
Sekarang saya akan membagikan cara membuat iklan mengambang di bawah blog dengan tombol tutup. Ikuti panduan langkah demi langkah lengkap dengan gambar untuk Anda yang ingin membuat promo posting blog dengan efek bergerak dan interaktif terbaru.
Cara memasang iklan mengambang di blog Anda:
1. Buat iklan mengambang seperti di atas dengan masuk ke menu Template dan klik Edit HTML.
2. Kemudian lihat kodenya








Komentar
Posting Komentar