Cara Membuat Kotak Pencarian (Search Box) Di Blog Keren Terbaru
Search Box/Kotak Pencarian adalah widget yang memudahkan pengunjung untuk menemukan artikel/postingan yang mereka inginkan dengan hanya mengetikkan beberapa kata di kotak yang ingin mereka cari kemudian mengklik tombol pencarian untuk menemukan penelitian/yang akan ditampilkan. Hasil blog tanpa harus mencarinya. Membuat search bar di blog, wordpress, mywapblog, tumblr dan website sangat penting bagi para blogger agar pengunjung tidak kesulitan menemukan artikel yang mereka cari di website tersebut. Kami juga dapat menyisipkan berbagai bentuk, jendela yang indah dan indah. cari kode script pindah css dan html di blogspot.
Kali ini saya akan menunjukkan cara membuat kotak pencarian di blog keren terbaru. Lakukan tutorial langkah demi langkah dengan gambar untuk teman-teman yang ingin menambahkan kotak pencarian di blog menggunakan CSS dan HTML.
Ada 2 cara membuat search box yang akan dibahas, yang pertama menggunakan widget bawaan blog dan yang kedua menggunakan kode sendiri di sidebar, footer atau header.
Cara mengatur bidang pencarian blog default.
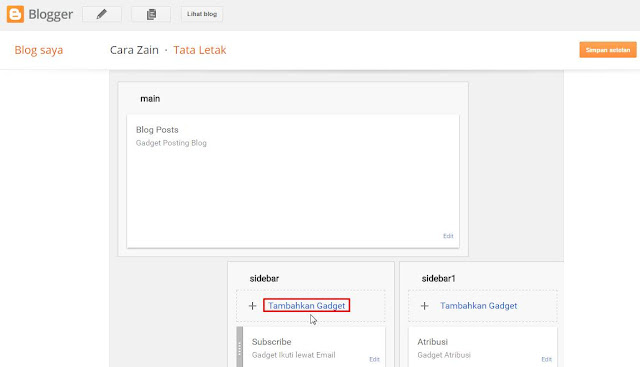
1. Untuk membuat kotak pencarian dengan blog standar, masuk ke menu “Layout / Layout” dan klik “Add Gadget” di mana saja, misalnya di sidebar.
2. Kemudian temukan opsi Search Box Widget dan klik tombol Add.
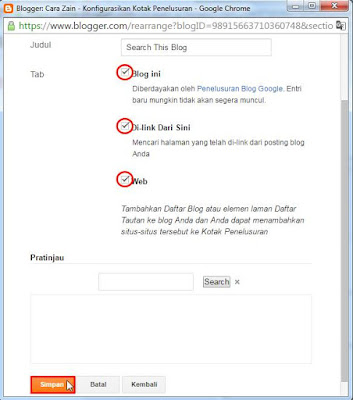
3. Kemudian centang semuanya seperti gambar di bawah ini dan klik Save.
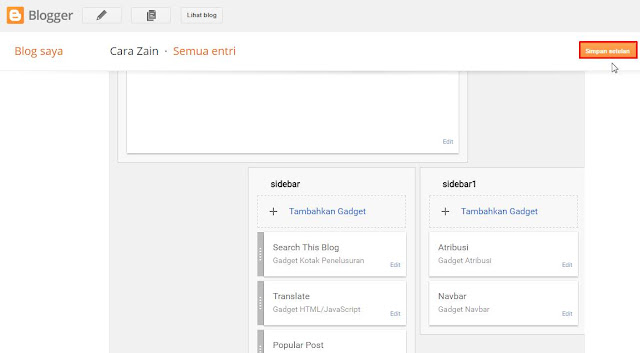
4. Terakhir, klik "Simpan pengaturan" di kanan atas. Selesai mengatur kotak pencarian blog default
Cara menentukan bidang pencarian dalam kode Anda.
1. Jika tidak ingin dari blog bawaan, Anda bisa menggunakan kode Anda untuk melakukannya dengan cara yang kedua, yaitu dengan masuk ke menu Layout / Layout dan klik "Tambah Widget" di lokasi yang diinginkan, misalnya B. bilah sisi
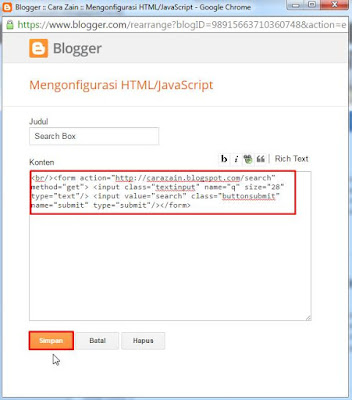
5. Kemudian klik Tambahkan Opsi HTML/Javascript
6. Kemudian masukkan kode script berikut di kotak konten
# Ganti teks merah dengan url tautan blog Anda
#Ubah nomor biru untuk mengatur ukuran kotak pencarian
Jika ada, Anda dapat mengklik tombol Simpan/Simpan
7. Terakhir, klik "Simpan pengaturan" "Selesai" di kanan atas untuk mengisi kolom pencarian dengan kode Anda.
Berikut adalah beberapa skrip kode untuk membuat jendela pencarian yang bagus dengan kode Anda:
# Kode-kode ini dapat dimasukkan langsung ke bidang konten tanpa mengubah/memodifikasinya terlebih dahulu.
Berikut cara cepat dan mudah untuk membuat kotak pencarian blog yang menarik.
silakan coba
Kali ini saya akan menunjukkan cara membuat kotak pencarian di blog keren terbaru. Lakukan tutorial langkah demi langkah dengan gambar untuk teman-teman yang ingin menambahkan kotak pencarian di blog menggunakan CSS dan HTML.
Ada 2 cara membuat search box yang akan dibahas, yang pertama menggunakan widget bawaan blog dan yang kedua menggunakan kode sendiri di sidebar, footer atau header.
Cara mengatur bidang pencarian blog default.
1. Untuk membuat kotak pencarian dengan blog standar, masuk ke menu “Layout / Layout” dan klik “Add Gadget” di mana saja, misalnya di sidebar.
2. Kemudian temukan opsi Search Box Widget dan klik tombol Add.
3. Kemudian centang semuanya seperti gambar di bawah ini dan klik Save.
4. Terakhir, klik "Simpan pengaturan" di kanan atas. Selesai mengatur kotak pencarian blog default
Cara menentukan bidang pencarian dalam kode Anda.
1. Jika tidak ingin dari blog bawaan, Anda bisa menggunakan kode Anda untuk melakukannya dengan cara yang kedua, yaitu dengan masuk ke menu Layout / Layout dan klik "Tambah Widget" di lokasi yang diinginkan, misalnya B. bilah sisi
5. Kemudian klik Tambahkan Opsi HTML/Javascript
6. Kemudian masukkan kode script berikut di kotak konten
# Ganti teks merah dengan url tautan blog Anda
#Ubah nomor biru untuk mengatur ukuran kotak pencarian
Jika ada, Anda dapat mengklik tombol Simpan/Simpan
7. Terakhir, klik "Simpan pengaturan" "Selesai" di kanan atas untuk mengisi kolom pencarian dengan kode Anda.
Berikut adalah beberapa skrip kode untuk membuat jendela pencarian yang bagus dengan kode Anda:
# Kode-kode ini dapat dimasukkan langsung ke bidang konten tanpa mengubah/memodifikasinya terlebih dahulu.
Berikut cara cepat dan mudah untuk membuat kotak pencarian blog yang menarik.
silakan coba

















Komentar
Posting Komentar