Cara Membuat Menu Dropdown Di Blog Dengan Mudah Terbaru
Menu dropdown adalah bilah menu navigasi dengan submenu dropdown untuk pergerakan mouse/kursor di blog, wordpress, dan situs web. Saya sudah membagikan cara membuat bilah menu di blog menggunakan tampilan default tanpa mengubah html/css/php . Meskipun menu tab ini berbeda dari yang sebelumnya, namun dapat berisi banyak submenu, sehingga Anda dapat membuat menu tambahan agar pengunjung dapat dengan mudah dan cepat menelusuri semua konten blog. Selain itu, membuat/menambahkan/menginstal menu dropdown ini di blog Anda akan membuat tampilan blog Anda lebih profesional dan menarik. Instalasi tidak rumit untuk pemula, cukup tempel teks kode HTML dan CSS ke dalam template blog dan menu dropdown ini akan muncul di demo Blogger kami. Anda dapat mengatur keduanya di bawah ini untuk widget tarik-turun tata letak blog. di atas kepala halaman. Blog secara horizontal sesuai kebutuhan.
Kali ini saya akan membagikan cara membuat menu dropdown blog segera . Silakan ikuti panduan langkah demi langkah lengkap dengan gambar untuk mereka yang ingin menambahkan menu tarik-turun untuk keren posting keren yang unik.
Untuk membuat menu dropdown menggunakan CSS:
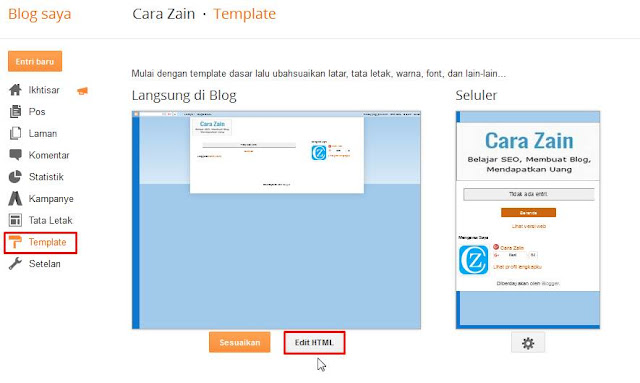
1. Buat menu dropdown seperti di atas dengan masuk ke menu Form dan klik Edit HTML
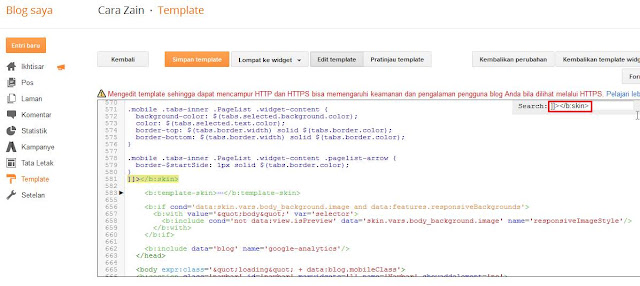
2. Kemudian cari ikon ]]> Gunakan Ctrl + F untuk pencarian sederhana
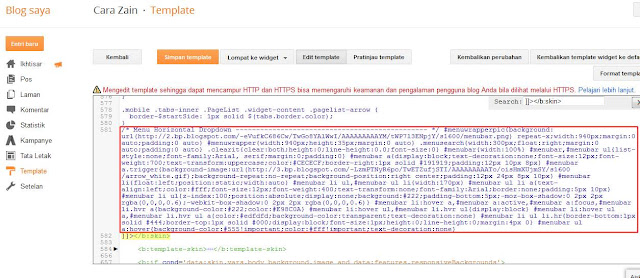
3. Kemudian masukkan kode dibawah ini diatas kode]]>
# Kode warna biru untuk mengatur lebar dropdown, atur ke model Anda.
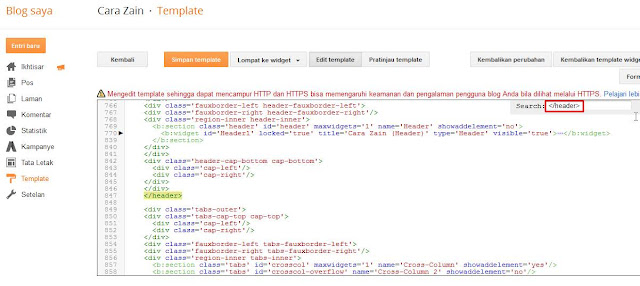
4. Setelah itu cari lagi iconnya Gunakan Ctrl + F untuk memudahkan Anda
5. Kemudian salin kode berikut.
# Ganti ikon warna biru dengan nama menu dan submenu
# Ganti kode warna merah dengan url target yang diberikan
# Ganti warna hijau dengan judul blog
Jika ya, masukkan semua kode langsung di bawah kode Klik Simpan Formulir. Selesai dan lihat hasilnya
Selain menempatkan menu dropdown di header seperti yang dijelaskan di atas, Anda juga dapat menambahkan kode ke header blog dengan menempelkan kode dari tutorial #5 di atas. tidak . Atau tambahkan widget ke header, sidebar, atau footer blog Anda dan letakkan di menu layout sederhana dengan memasukkan kode di tutorial #5.
Berikut cara mudah dan cepat membuat daftar dropdown di blog.
silahkan coba
Kali ini saya akan membagikan cara membuat menu dropdown blog segera . Silakan ikuti panduan langkah demi langkah lengkap dengan gambar untuk mereka yang ingin menambahkan menu tarik-turun untuk keren posting keren yang unik.
Untuk membuat menu dropdown menggunakan CSS:
1. Buat menu dropdown seperti di atas dengan masuk ke menu Form dan klik Edit HTML
2. Kemudian cari ikon ]]> Gunakan Ctrl + F untuk pencarian sederhana
3. Kemudian masukkan kode dibawah ini diatas kode]]>
/* Daftar drop-down horizontal ------------------------------------------- ------------- - -- ---- -- - ---- --- ------ - */#menurapperpic{background:url(http:// 2.bp.blogspot.com/-eVufkC686Cw/TwGo8YAlWwI/ AAAAAAAAYM /tWP7l3ENpjY /s1600/menubar .png ) repeat-x; Tampilan: 940 piksel; margin: 0 otomatis; padding: 0 otomatis } #menurapper { lebar: 940px ; Tinggi: 35px; margin: 0 auto } .menuarch { lebar: 300px; Berkendara ke kanan; margin: 0 otomatis; padding: 0 auto } .clearit { clear: keduanya; tinggi: 0; tinggi baris: 0,0; ukuran font: 0 } #menubalk { lebar: 100% } #menubalk, #menubalk ul { detail-styles: none; Keluarga font: Arial, Serif; batas: 0; padding: 0 } #menubar dan { display: block; dekorasi teks: tidak ada; Ukuran huruf: 12 piksel; Berat Huruf: 700; Edit teks: huruf kapital; Warna: #CECF; batas kanan: 1px solid #191919; padding: 12px 10px 8px } #menubalk a.trigger { background-image: url (http://3.bp.blogspot.com/-LzmPTNyR6po/TwETZufjSTI/AAAAAAAAAto/oisHmXUjmSY/s1600 ./arrow: #170widthx: .me menubalk ul li a {text-align: left; color: #fff; font-size: 12px; font-weight: 400; text-transform: none; font-family: Arial; border: none; padding: 5px 10px } # menubar li ul (z-index: 100; position: absolute; display: none; background: #222; padding-bottom: 5px; -moz-box-shadow: 0 2px 2px RGBA(0,0, 0) , 0.6) ; - webkit-box-shadow: 0 2px 2px rgba(0,0,0,0.6) } #menubar li:move a, #menubar a:active, #menubar a:focus, #menubar li .hvr a { background- color : #222; Warna: #E98C0A} #menubalk li:hover ul, #menubalk li.hvr ul {display:block} background-color: opacity; text-decoration: none} #menubalk li ul li.hr { border- bottom : 1px solid # 444; border-top: 1px solid #000; display: block; font-size: 1px; height: 0 ; line-height: 0; margin -in: 4px 0 } #menubalk ul a: hover { background -Warna: #555!penting ;kecil eur: #ff ! dekorasi teks penting: tidak ada }
# Kode warna biru untuk mengatur lebar dropdown, atur ke model Anda.
4. Setelah itu cari lagi iconnya Gunakan Ctrl + F untuk memudahkan Anda
5. Kemudian salin kode berikut.
# Ganti ikon warna biru dengan nama menu dan submenu
# Ganti kode warna merah dengan url target yang diberikan
# Ganti warna hijau dengan judul blog
Jika ya, masukkan semua kode langsung di bawah kode Klik Simpan Formulir. Selesai dan lihat hasilnya
Selain menempatkan menu dropdown di header seperti yang dijelaskan di atas, Anda juga dapat menambahkan kode ke header blog dengan menempelkan kode dari tutorial #5 di atas.
Berikut cara mudah dan cepat membuat daftar dropdown di blog.
silahkan coba





 asrama
asrama


Komentar
Posting Komentar