Cara Membuat Tulisan Berjalan (Marquee) Di Blog Terbaru
Markup adalah kode HTML yang berisi teks atau karya teks, seperti dalam kehidupan sehari-hari, misalnya layar di bawah TV, biasanya teks yang dapat dieksekusi dengan pesan/berita, tetapi skrip ini biasanya berguna dalam memberikan informasi kepada pengunjung situs. blog, wordpress, atau web karena memungkinkan mereka melihat animasi menarik dengan gaya, warna, dan gerakan yang berbeda.
Kali ini di blog terakhir saya akan share cara membuat body text (manusia) . Jika Anda ingin efek teks animasi, ikuti tutorial langkah demi langkah lengkap dan foto untuk mengunggah, memposting, menambah, dan melihat teman. /wordpress/web dengan skrip html.
Berikut adalah 2 cara untuk mengirimkan teks aktif (hasil seleksi)
Cara memposting posting yang sedang berlangsung.
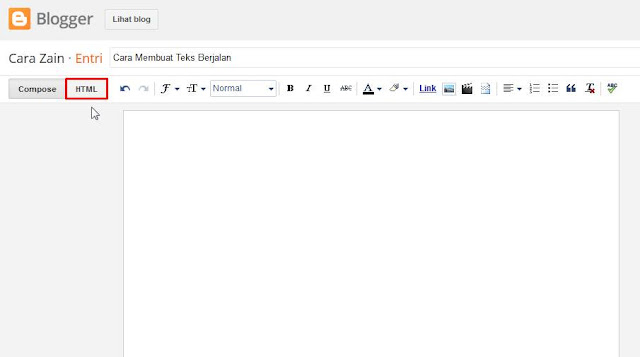
1. Buka editor teks dan klik HTML seperti yang ditunjukkan pada gambar
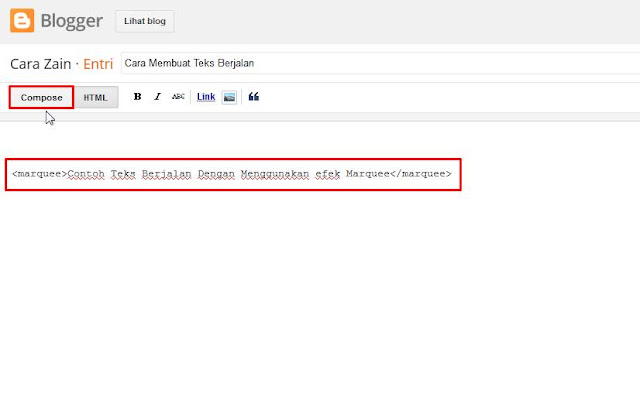
2. Selanjutnya masukkan script kode berikut pada konten artikel, saat anda tekan compile, ganti kode yang berwarna merah dengan teks yang anda inginkan.
3. Setelah itu klik Print untuk melihat hasilnya. selesai
Cara memasukkan posting yang sedang berlangsung ke dalam widget blog.
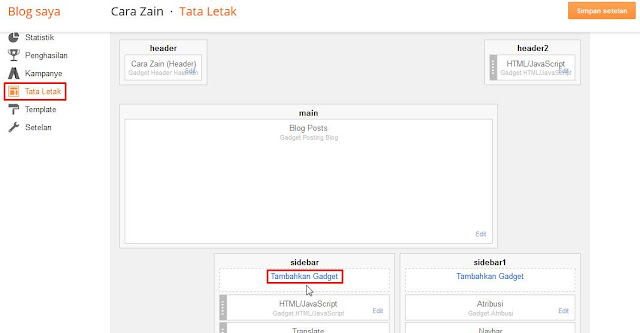
1. Buka menu Pengaturan dan klik Tambah Widget
2. Kemudian klik tombol Add in HTML/JavaScript
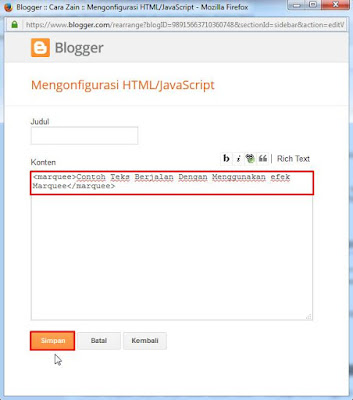
3. Selanjutnya, klik Simpan dan masukkan skrip di area konten. selesai
Berikut adalah kode tenda dengan efek dan gaya yang berbeda. Jika Anda ingin menginstalnya, periksa kode berikut
Defaultnya adalah kabut
Tambahkan latar belakang ke teks artikel
Ubah warna teks isi
Tempatkan teks di tengah layar
Salin dengan penundaan waktu tertentu
Sesuaikan kecepatan menulis
Tulis dari kiri ke kanan
Artikel tentang efek jalan kaki
Biarkan teks naik dari bawah ke atas
Jangan menjalankan teks saat penunjuk tetikus menyentuhnya.
Berikut cara menjalankan skrip Marquee Effect secara efisien dan cepat di blog Anda.
mencoba
Kali ini di blog terakhir saya akan share cara membuat body text (manusia) . Jika Anda ingin efek teks animasi, ikuti tutorial langkah demi langkah lengkap dan foto untuk mengunggah, memposting, menambah, dan melihat teman. /wordpress/web dengan skrip html.
Berikut adalah 2 cara untuk mengirimkan teks aktif (hasil seleksi)
Cara memposting posting yang sedang berlangsung.
1. Buka editor teks dan klik HTML seperti yang ditunjukkan pada gambar
2. Selanjutnya masukkan script kode berikut pada konten artikel, saat anda tekan compile, ganti kode yang berwarna merah dengan teks yang anda inginkan.
3. Setelah itu klik Print untuk melihat hasilnya. selesai
Cara memasukkan posting yang sedang berlangsung ke dalam widget blog.
1. Buka menu Pengaturan dan klik Tambah Widget
2. Kemudian klik tombol Add in HTML/JavaScript
3. Selanjutnya, klik Simpan dan masukkan skrip di area konten. selesai
Berikut adalah kode tenda dengan efek dan gaya yang berbeda. Jika Anda ingin menginstalnya, periksa kode berikut
Defaultnya adalah kabut
Tambahkan latar belakang ke teks artikel
Ubah warna teks isi
Tempatkan teks di tengah layar
Salin dengan penundaan waktu tertentu
Sesuaikan kecepatan menulis
Tulis dari kiri ke kanan
Artikel tentang efek jalan kaki
Biarkan teks naik dari bawah ke atas
Jangan menjalankan teks saat penunjuk tetikus menyentuhnya.
Berikut cara menjalankan skrip Marquee Effect secara efisien dan cepat di blog Anda.
mencoba









Komentar
Posting Komentar